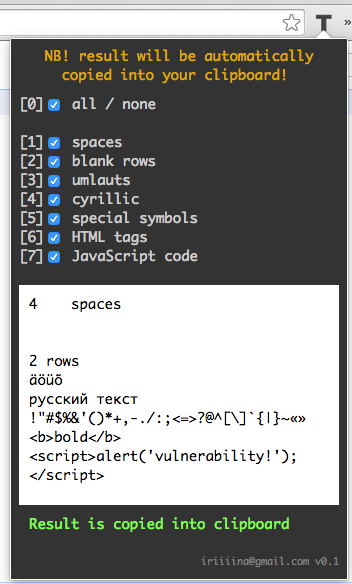
Template is good, but extension is better, so I did new one – Textarea Checker (very raw version).
For now it has just some very basic hard coded options, but I have plans to do these options editable, so everyone can set up his own template.
Another plan is to make output more readable. User obviously need to compare two texts – what was inserted and what is displayed – and this comparing should be as intuitive as possible, without needing to looking back what was actually inserted.
Personal challenge in this extension was that fact, that in last versions of Chrome selection of the textarea text
textareaElement.select(); doesn't work, so I can't select output to make copy process faster (as it was in stringG). That's why I decided to automatically write output into user's clipboard, so, basically, do the copy for him.With that decision two more challenges came up. First one – that means that I can't give some default value on extension opening, because there is possibility that extension was opened accidentally and user really didn't want to overwrite his clipboard value. So users who opened extension on purpose have to do one extra step to get some result (press 0, for example). Second one – as extension returns HTML and JavaScript codes I had problems with plain and rich text formats. So to make text in output and text in clipboard identical I need to return it into div element as HTML text (not into textarea like in the stringG).
One more challenge – hot keys. In this case I need to listen events not on some elements (as in stringG or spanD), but on whole document. That means, that every key click starts some process, which means, that regular selection and copying with Ctrl+C may not work, because Ctrl unselects the text and there is no value to copy.

See new posts:
December 16, 2014 Textarea Checker v1.0
No comments:
Post a Comment